Sejarah dan Jenis-jenis Animasi
Animasi berasal dari bahasa latin yaitu “anima” yang berarti jiwa, hidup, nyawa, semangat. Sedangkan animasi secara utuh diartikan sebagai gambar yang memuat objek seolah-olah hidup disebabkan oleh kumpulan gambar itu berubah beraturan dan bergantian ditampilkan. Objek dalam gambar bisa berupa tulisan, bentuk benda, warna, dan efek spesial.
Sejarah Animasi
Sejarah singkat perkembangan animasi dunia dimulai sekitar 30.000 tahun yang lalu, manusia saat itu sudah mempunyai usaha untuk membuat gambar yang mencerminkan suatu proses gerak. Pada lukisan di dinding gua Altamira di Spanyol memperlihatkan gambar binatang sedang berlari
Kesan gerak didapat dengan menumpukkan gambar kaki binatang tersebut sehingga jumlah kaki terlihat 6-8 kaki. Salah satu dari (karya) tertua tentang pelukisan gambar gerakan ditemukan pada masa 1600 SM di Yunani. Misal pada dekorasi Partenon berbentuk relief yang melukiskan rangkaian/rentetan penari yang tampak bergerak dengan pertambahan kecepatan dan perubahan posisi.
Pada tahun 1671, Athanasius Kircher membuat suatu gebrakan dengan menciptakan sebuah alat yang merupakan cikal bakal dari kamera proyektor. Alat ini dia sebut sebagai “Magic Lantern” Seorang berkebangsaan Belanda, Pieter Van Musschenbroek pada tahun 1736 disebut sebagai orang pertama yang membuat gambar animasi. Animasi yang dibuat oleh Pieter saat itu adalah kincir angin yang bergerak.
Tahun 1824, Peter Roget memperkenalkan “The Persistence of Vision”, sebuah alat untuk menggerakkan gambar. Pada tahun yang sama ditemukan sebuah alat bernama “Thaumatrope” yang oleh sebagian pakar sejarah animasi disebut sebagai rancangan John Aryton Paris. Akan tetapi oleh sebagian ahli yang lain alat tersebut ditemukan oleh Charles Babbage. Tahun 1832, sebuah alat yang dinamakan Phenakistoscope dikenalkan oleh Dr. Simon Ritter. Alat ini juga berfungsi membuat ilusi gambar yang diputar.

Pada tahun 1834, george Horner menemukan alat yang dinamakan “Zoetrope”. Alat ini berbentuk silinder yang dikelilingi oleh gambar sekuensial berurutan. Sehingga apabila diputar, kita akan melihat suatu ilusi gerak.
Pada tahun 1868, John barnes Linnet telah mematenkan sebuah media untuk membuat ilusi gerakan gambar yang disebut “Flip Book”. Alat ini sampai saat ini masih sering dipraktekkan oleh seniman animasi sebagai langkah awal untuk belajar animasi sebelum masuk pada langkah animasi komputer. Hasil dari Flip Book berupa gambar pada lembaran-lembaran kertas bila di gerakan akan menghasilkan animasi.
Tahun 1872, Eadweard Muybridge memulai bereksperimen dengan kumpulan foto binatang yang berurutan gerakannya Pada tahun 1877, sebuah alat yang dinamakan Praxinoscope dikenalkan oleh Emile raynaud. Alat ini merupakan perkembangan dari “Zoetrope” yang lebih disempurnakan. Dengan sebuah cermin, ilusi gerakan dari rentetan gambar akan bisa dilihat. Kemudian oleh Renaud, alat ini dikembangkan lagi menjadi sebuah alat yang dia sebut sebagai “Theatre Optique”.

Pada tahun 1889, sebuah alat yang dinamakan Kinetoscope ditemukan oleh Thomas Edison dengan menyusun 50-an frame film yang diputar selama 13 detik. Sejarah pertunjukan film animasi dimulai pada tanggal 28 Oktober 1892 saat Emile Reynaud memutar film bisunya yang terdiri dari 500 frame gambar dengan menggunakan Theatre Optique di Museum Grevin Paris Prancis. Adapun pembuatan produksi animasi standar dimulai pada tahun 1906 oleh tokoh aimasi yang bernama J. Stuart Blackton. Dia memperkenalkan teknik merekam gambar-gambar dari kapur tulis yang berjudul “Humorous Phases of Funny Faces”. Pada tanggal 17 Agustus 1908, Emile Cohl pertama kali mempertunjukkan filmnya didepan pemuka-pemuka kerajaan Prancis tepatnya di Theatre Du Gymnase di Paris Perancis. Kemudian Emile Cortet (sebutan lain emile cohl) pergi ke Fort Lee, New Jersey dekat kota New York untuk bekerja di studio Eclair dan dia dapat mengembangkan berbagai teknik animasi di kota itu, termasuk pada tahun 1910 dia mengembangkan Cut Out animation yang sedikit memudahkan para animator dalam berkarya.
Pada tahun 1928, Disney membuat animasi bersuara pertama dengan judul Steamboat Willie yang menandakan berakhirnya era animasi bisu. Kemudian Disney menambahkan warna pada animasi selanjutnya yaitu Flowers and Trees pada tahun 1932. Pada tahun 1949, Jay Ward dan Alexander Anderson Jr. membuat animasi televisi pertama yang berjudul Crusader Rabbit.
Jenis-jenis Animasi
1.Animasi Tradisional (2D, Cel)
Pada animasi tradisional, animator menggambar di kertas transparan menggunakan pensil berwarna, frame demi frame. Timing sangat penting dalam animasi tradisional karena setiap frame harus pas dengan soundtrack-nya, maka dari itu animasi tradisional memakan waktu lebih lama dan biaya yang cukup besar.

Misalnya seorang animator akan membuat animasi orang berjalan, maka langkah pertama dia akan menggambar latar belakang, kemudian karakter yang akan berjalan di lembar berikutnya, kemudian membuat lembaran yang berisi karakter ketika kaki diangkat, dan akhirnya karakter ketika kaki dilangkahkan.
Contoh animasi tradisional hand drawn adalah:
Tom and Jerry (1946-1967)
Hey Arnold (1996)
2. Animasi 2D Berbasis Vektor
Gaya animasi ini semakin populer pada beberapa dekade terakhir karena semakin meningkatnya akses teknologi. Animasi berbasis vektor mempunyai teknik yang sama dengan animasi tradisional bedanya, pada animasi vektor tidak menggunakan banyak alat seperti pada animasi tradisional karena sudah digantikan oleh komputer.
Contoh animasi 2D berbasis vektor:
Mucha Lucha (2002)
Mucha Lucha menggunakan software adobe flash pada pembuatannya
Gravity Falls (2012)
Gravity Falls menggunakan software Toon Boom pada pembuatannya
3. Animasi 3D (CGI, Animasi Komputer)
Animasi 3D mempunyai cara kerja yang berbeda dari animasi tradisional. Teknik animasi 3D mempunyai banyak kemiripan dengan animasi stop-motion. Keduanya melibatkan menggerakkan model juga tetap melakukan pengambilan gambar frame demi frame seperti pada animasi 2D. Namun animasi 3D lebih mudah dikontrol karena semuanya digital.
Animsai 3D juga sering disebut dengan animasi karakter karena semua bagian dalam film kartun bergerak secara bersamaan.
Contoh animasi 3D:
Monster University (2013)
Teenage Mutant Ninja Turtles (2012)
4. Motion Graphic (Typography, Animasi Logo)
Walaupun masih termasuk bentuk animasi, motion graphics sedikit berbeda dari jenis animasi lainnya. Ini dikarenakan motion graphics tidak membentuk karakter ataupun cerita. Motion graphic adalah seni menggerakkan elemen citra atau teks dengan kreatif. Biasanya dibuat untuk iklan atau promosi.
Contoh motion graphic beserta videonya:
Animasi logo: Station ID antv

5. Stop-Motion (Claymation, Cut-Out)
Stop motion dilakukan dengan mengambil foto dari sebuah ibjek kemudian menggerakkan objek tersebut sedikit dan mengambil foto lagi. Prosesnya dilakukan berulang dan ketika fotonya dimainkan, foto-foto tersebut akan memberikan gerakan ilusi. Ini mirip dengan animasi tradisional namun bedanya disini menggunakan benda nyata bukan gambar.
Contoh animasi stop-motion:
Claymation: Shaun the Sheep (2007)
Cut-out: South Park (1997; sebelum menggunakan komputer)
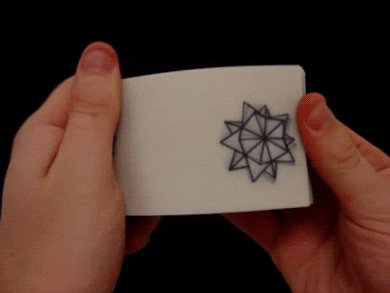
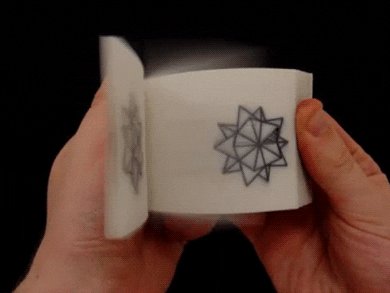
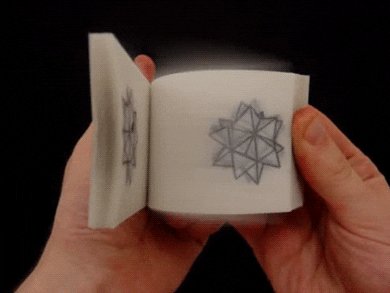
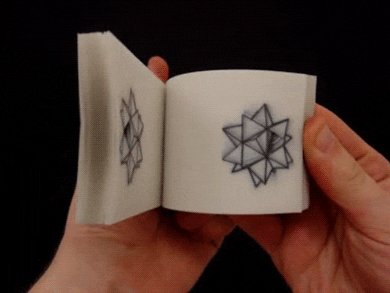
6. Animasi Frame
Animasi frame adalah bentuk animasi paling sederhana. Contohnya ketika kita membuat gambar-gambar yang berbeda-beda gerakannya pada sebuah tepian buku kemudian kita buka-buku tersebut dengan menggunakan jempol secara cepat maka gambar akan kelihatan bergerak.
Contoh animasi frame:
7. Animasi Sprite
Pada animasi sprite, gambar digerakkan dengan latar belakang yang diam.
Sprite adalah bagian dari animasi yang bergerak secara mandiri, seperti misalnya: burung terbang, planet yang berotasi, bola memantul, ataupun logo yang berputar.
Dalam animasi sprite yang dapat kita edit adalah animasi dari layar yang mengandung sprite, kita tidak dapat mengedit bagian dalam yang ditampilkan oleh layar untuk masing-masing frame seperti pada animasi frame.
Contoh animasi sprite:

8. Animasi Path
Animasi path adalah animasi dari obyek yang bergerak sepanjang garis kurva yang ditentukan sebagai lintasan.
Misalnya dalam pembuatan animasi kereta api, persawat terbang, burung dan lain-lain yang membutuhkan lintasan gerak tertentu.
Pada kebanyakan animasi path dilakukan juga efek looping yang membuat gerakan path terjadi secara terus menerus.
Contoh animasi path:

9. Animasi Spline
Spline adalah representasi matematis dari kurva. Sehingga gerakan obyek tidak hanya mengikuti garis lurus melainkan berbentuk kurva.
Sumber:
Sumber Gambar:










Komentar
Posting Komentar